Hire React Native developers
Hire React Native developers with at least three years of experience in cross-platform and native development. A blend of React Native expertise and iOS/Android native development skills enables our developers to maximize React Native benefits and tailor its implementation to any business’s needs.
-
10+
Dedicated developers
-
4.8
Average app rating on the App Store and Play Market
-
20+
Successful cross-platform applications
-
Top 5
React Native development companies on Clutch
List of React Native services
Yalantis dedicated React Native developers know how to release native-like high-performing Android and iOS mobile applications that help you increase market share, attract new customers, and deliver personalized customer services.
-
React Native app development
-
Planning cross-platform app architecture
-
Designing app functionality
-
Defining app components and native modules
-
Implementing UI components
-
Integrating with third-party libraries and APIs
-
Testing React Native apps on iOS and Android devices
-
Preparing app builds for iOS and Android app stores
-
-
App migration to React Native
-
Assessing app migration feasibility
-
Defining a migration strategy
-
Rewriting native application on React Native
-
Upgrading existing React Native application
-
Adding new app functionality
-
-
React Native app maintenance
-
Addressing bug reports and user feedback
-
Fixing bugs in an existing codebase
-
Creating an app performance optimization strategy
-
Handling iOS and Android updates
-
-
React Native app development
-
Planning cross-platform app architecture
-
Designing app functionality
-
Defining app components and native modules
-
Implementing UI components
-
Integrating with third-party libraries and APIs
-
Testing React Native apps on iOS and Android devices
-
Preparing app builds for iOS and Android app stores
-
-
App migration to React Native
-
Assessing app migration feasibility
-
Defining a migration strategy
-
Rewriting native application on React Native
-
Upgrading existing React Native application
-
Adding new app functionality
-
-
React Native app maintenance
-
Addressing bug reports and user feedback
-
Fixing bugs in an existing codebase
-
Creating an app performance optimization strategy
-
Handling iOS and Android updates
-
Develop functional React Native solutions with experienced and business-driven React Native developers.
Benefits of hiring Yalantis React Native programmers
-
Standardized React Native development
Yalantis engineers have a proven approach to React Native development. With an efficient use and combination of React Native modules and components, our developers create high-performing solutions with seamless user experience.
-
Strong expertise in native iOS and Android development
React Native experts at Yalantis also have a solid background in native development and experience with Xcode and Android Studio to write custom native modules. Plus, they can quickly resolve issues that occur with native components in React Native applications.
-
Deep understanding of React Native’s lifecycle
Expertise in the React Native development lifecycle allows for code consistency, high application performance, and seamless integration with third-party services as well as helps prevent unexpected errors and issues.
-
Experience delivering complex enterprise-level React Native solutions
Tap into our expertise to deliver secure and custom React Native applications of different complexity. Our React Native projects span from solutions for financial and healthcare enterprises to IoT and AI-driven companies.
-
Focus on customization, app responsiveness, and scalability
Hire React Native app developers at Yalantis if you need to integrate custom UI components, enable app scalability, and ensure your mobile apps are highly responsive on iOS and Android mobile and tablet devices.
-
Continuous investment in advancing React Native expertise
Yalantis aims to maintain high standards in cross-platform app development. Thus, our talent management office continually invests in React Native developers’ training to ensure development teams are up-to-date on the latest advancements and best practices.
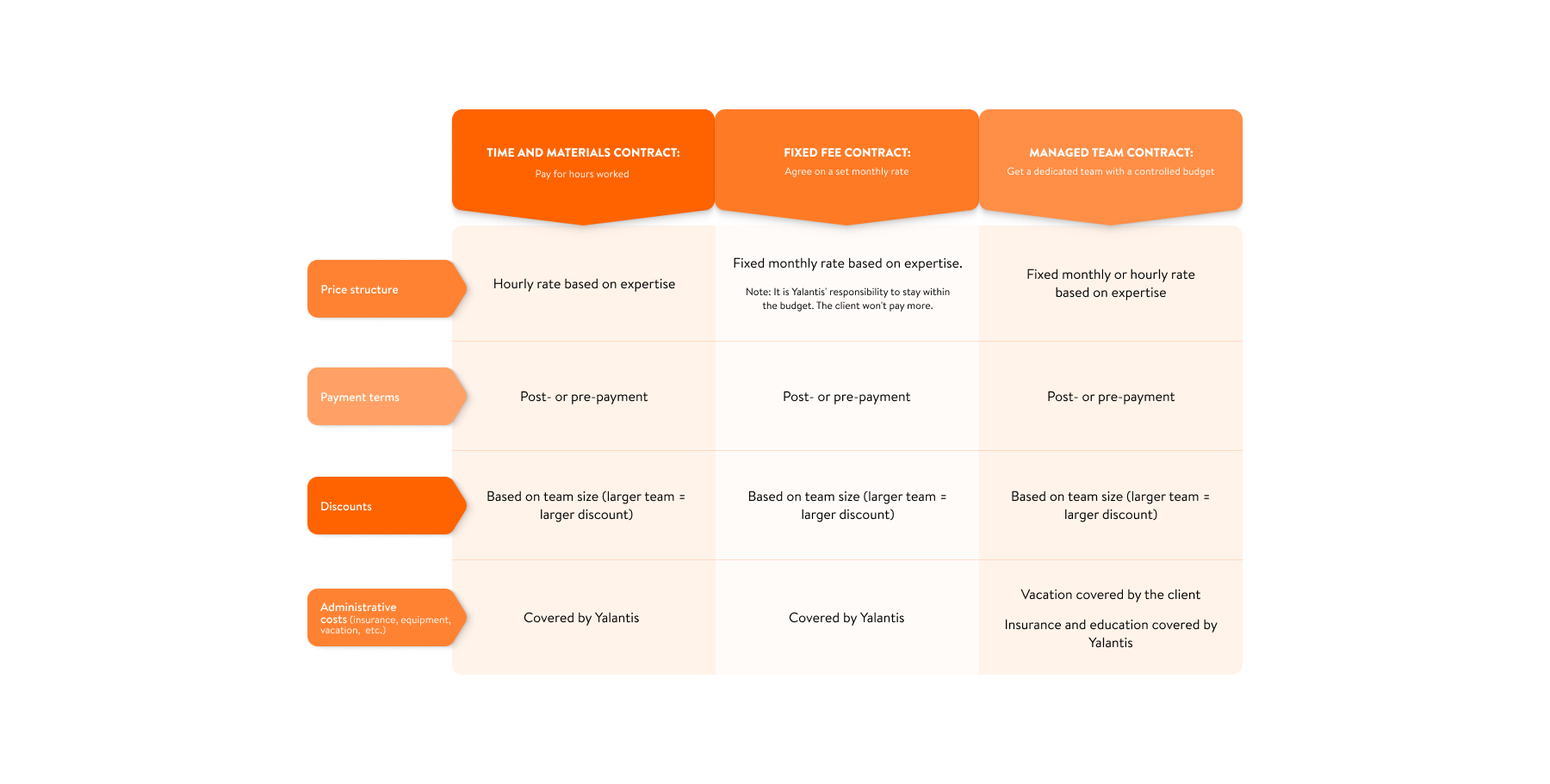
Collaboration models


Compose a team of skilled React Native experts within three business days.
React Navite tools and technologies we work with
-
iOS
-
Android
-
Typescript
-
MobX
-
Redux
-
ESLint
-
Sublime
-
Expo
-
Native Base
-
Nuclide
-
Jest
-
Reactotron
-
React Navigation
Certifications we obtained
Our projects
-
Home Connect for Bosch
Discover Yalantis’ role in crafting Home Connect for Bosch, a system designed to empower homeowners with effortless and convenient control over their smart kitchens and home devices.
-
Toyota Tsusho
Explore our collaboration with Toyota Tsusho Corporation, a commerce firm within the Toyota Group. Boasting 150+ offices and 900 associates, Toyota Tsusho commands a global footprint.
-
KPMG
Learn how our experts crafted a mobile interaction pathway for a globally recognized consulting firm, enabling users to reach KPMG advisors and solicit immediate callback requests.rn
-
Google X
Learn about our collaboration with X (former Google X), a US Ru0026D factory founded by Google in 2010
-
RAKwireless
Discover how we assisted RAKwireless in creating WisDM, a corporate SaaS product designed for the seamless configuration and administration of extensive IoT infrastructures.
-
Healthfully
Discover how we aided our client in broadening their healthcare enterprise through the fusion of their current patient management system (PMS) with various external electronic health record (EHR) software offerings.
-
Orbis
Discover more about Yalantis’ partnership with Orbis Systems, a FinTech enterprise providing financial advisory services and crafting electronic trading infrastructures, assisting businesses in navigating digital transitions.
-
Duo Health
Discover the creation process behind an MVP patient portal on iOS, Android, and web platforms that propelled Duo Health in enhancing patient dedication and contentment, while broadening their reach across seven American states.
-
Lifeworks Advisors
See how we assisted our client in creating a comprehensive platform for financial advisors and their clients.
-
Stromee
Explore how we developed a GDPR-adherent software tool aimed at enlightening consumers about their energy usage and guiding them towards intelligent power consumption practices.
-
Meroxa
Discover more about our client Meroxa, whom we supported in the realm of software creation.
-
Truhoo
Explore how we assisted a Spanish innovator in creating a multiplatform, SEO-optimized, and GDPR-adherent property platform with sophisticated features and a scalable technological foundation.
-
Wayne
Explore how we boosted a trucking firm’s customer trust, eased employee order management, and cut operational costs by creating a dynamic web customer portal for 24/7 real-time order handling and tracking.
-
123 Sourcing
Discover how we assisted 123 Sourcing in minimizing manual labor and human mistakes, cutting workforce, shipping, and storage expenses, while maintaining existing customers and drawing in new ones through a semi-automated cargo planning system.
-
RestorixHealth
Boosting RestorixHealth’s growth with a scalable, secure, automated patient care management solution.
-
Aironworks
Find out how we supported the development of a web app for a startup focused on cybersecurity awareness.
-
Scholz Databank
Explore the nuances of our partnership with SCHOLZ Databank, a purveyor of a medicinal database utility for healthcare experts and patients in the US and Germany.
-
Foster the City
-
Oxygen
Discover how we helped Oxygen, a leading American neobank address pressing data management challenges with a strategy designed to last
-
Amazing Discoveries
Explore how we increased audience reach for a non-profit with cutting-edge smart TV apps, multiplying user engagement and satisfaction
-
BlueOcean
-
5 and Go!
Discover how we helped 5 and Go! develop a gamified mental health app for iOS
-
Kuba
-
Codeway
-
Reteno
What our clients say
More professionals you can hire
-
- Android developers
- iOS developers
-
Objective-C developers
-
DevOps
-
-
Machine learning engineers
- Flutter developers
-
Business analyst
-
Kotlin developers
-
-
- QA engineers
- Project managers
-
AI developers
-
Swift developers

How can you find and hire the best app developers?
We compare the hiring of in-house, freelance, and outsourced developers and give tips on how to search for the right candidates and analyze their skillset.

How to deal with strict project limitations and achieve high product quality
Learn best practices for dealing with strict project constraints and read about Yalantis’ approach to constraints management to maintain quality.

How to make React web SEO-friendly and why you need it
Find out top tools and recommendations for creating a discoverable React web app.
FAQ
What services do your React Native developers provide?
If you hire React Native app developers from Yalantis, you get proactive professional partners who not only provide development services but can also make a copy of your existing native applications on React Native or upgrade and redesign an existing React Native mobile app. You can also hire React Native programmers to maintain and support your mobile applications.
Can React Native app developers be a full substitution for native app developers?
No matter how efficient and fast-evolving React Native is, there will always be a need for native iOS and Android development. Native developers are the right choice to develop applications that include high-performing graphics, require intensive data processing, and full compatibility with Apple or Android native services.
What businesses would benefit from React Native development?
Hiring React Native developers would be most beneficial for businesses that need a time-saving option to simultaneously target Apple and Android mobile users. For instance, a healthcare or retail company might need to cover as many potential users as possible as they have a wide target market and provide services to many social groups.
Plus, if your existing infrastructure is mostly built with React, hiring a React Native developer candidate is preferable as you can easily integrate your React Native application with any of your existing software systems. Thus, to discover whether React Native is the right choice for you, you should consider your existing infrastructure capabilities, marketing and sales goals, and time and budget constraints.
Building a cross-platform MVP with React Native: Business benefits and step-by-step flow from Yalantis React Native developers for hire
As a C-level executive, you understand the pressure to get your innovative app idea to market quickly. Winning the market often hinges on being among the first to capture user attention. However, traditional iOS and Android app development can be a cost- and time-consuming process. This is where building a Minimum Viable Product (MVP) with a cross-platform approach like React Native can be a game-changer. Plus, if you hire a React Native developer for mobile app development, you’ll have an opportunity to validate your app idea on a wider target audience and get insightful and comprehensive results.
Here’s how your business can benefit if you hire dedicated React Native developers for MVP development
Reduced development costs
Native developers need to build separate codebases for iOS and Android, increasing the development time and necessary resources. React Native features like hot reloading and an extensive library of pre-built components allow for building a single codebase that works across both platforms, significantly reducing development time and cost. This translates to faster time-to-market for your product and quicker ROI if you hire React Native developers.
Focus on core functionality and early user feedback
If you hire React Native app development teams or a single React Native mobile app developer, you can build mobile applications with critical yet high-performing functionality. Plus, cooperating with React Native experts not only helps you release mobile applications faster but also allows you to quickly act upon user feedback. For instance, such a feature as code push enables developers to quickly patch the app and deploy it directly to users’ devices without the necessity for the app to go through additional app store reviews.
Native-like performance
An average React Native developer for hire at Yalantis also has experience in native app development, ensuring that React Native apps feel smooth and responsive, just like apps built specifically for iOS or Android. Plus, the React Native framework allows developers to integrate native modules and custom UI components into the app for an even stronger native-like experience.
Large talent pool
React Native is a popular and well-developed technology with strong community support, so finding skilled React Native application developers is easier and potentially more cost-effective than employing native iOS and Android developers.
Strong foundation for the future
The codebase built with React Native is reusable and easily scalable, laying a solid foundation for future development. As your React native project evolves and new features are added, you can leverage the existing code, saving time and resources in the long run.
Hire React Native development team to build a streamlined MVP
React Native app development of your MVP focuses on the core app functionalities that will help you test your app concept and quickly gather user feedback. Here’s a brief breakdown of the process:
Plan your MVP
This is where you define the core functionalities that will demonstrate your app’s value proposition to users. Here’s how to approach it with a skilled React Native developer for hire:
- Identify pain points: What problems are you solving for your target audience? Clearly define the need your app fulfills and how it can make your customers’ lives easier or more efficient when choosing your product or services.
- Core features: List the essential features that directly address the pain points and needs you identified. For your React Native MVP app, think about the most basic set of functionalities users need to experience the value of your app. For instance, such features could be placing and tracking orders.
- Prioritize ruthlessly: Even after you with React Native experts define crucial functionality, you should remember that not everything can be included in the MVP. Focus on the features that will have the biggest impact on user experience and contribute to the most comprehensive validation of your core app concept.
Design a user-friendly interface
React Native app development provides a variety of pre-built UI components to help you ensure your apps look and feel smooth on both iOS and Android devices. This allows you to:
- Customization options: While the components offer a solid foundation, a React Native developer can customize them further with colors, fonts, and styles to match your brand identity.
Connect to data (if needed)
If your MVP relies on displaying information or user interactions that require data retrieval, here’s what your React Native application developers should consider:
- API integration: If your app needs to access data from a server or online source, you can integrate with existing APIs using libraries available for React Native.
- External devices: A React Native app can connect to external IoT devices via Bluetooth to extract and display data from there.
- Local storage: For storing data locally on the user’s device for features like user preferences or app state management, you can use solutions like AsyncStorage.
Navigation and flow
Ensure users can move between different screens within your app seamlessly. Here’s how React Native experts help:
- Navigation libraries: React Native offers powerful navigation libraries like React Navigation that provide various patterns such as tabs or stacks. These React Native libraries handle transitions and make it easy for users to find what they need.
- Intuitive user journey: Plan the flow of your React Native app and how users will navigate between screens to complete tasks. This ensures a smooth and logical user experience.
Test and refine
Once your React Native app developers finish developing the apps, it’s time to get them in front of real users.
- Gather feedback: Launch your React Native MVP app to a select group of users and actively seek their feedback. What worked well? What was confusing? Use this feedback to identify areas for improvement.
- Iterate and enhance: Based on user feedback, prioritize improvements and iterate on your MVP. React Native’s flexible nature allows for quick changes and updates to your app.
By following these steps and leveraging React Native’s capabilities, you can build a solid foundation for your React Native apps and pave the way for future success.
React Native developers help businesses to:
- Test the waters quickly and cost-effectively
- Gain valuable user insights
- Build a successful mobile app that reaches a wider audience
Security considerations for React Native development
Here are some key things to consider:
Data storage
Where your mobile applications store user information like login details or credit card numbers is crucial. React Native offers options, but not all are created equal. However, experienced dedicated React Native developers avoid storing sensitive data directly on users’ devices. Instead, they consider secure storage solutions or server-side encryption. For instance, Keychain Services for iOS and Secure Shared Preferences for Android allow for the secure storage of sensitive user data.
User authentication
The efficiency with which your React Native developers set up a user app login process impacts whether your users feel comfortable sharing personal information with you. You should implement strong authentication practices like multi-factor verification, OAuth2 authentication protocol, and role-based access controls, making it harder for unauthorized users to compromise your app.
Network communication
To ensure secure and stable network request processing, a React Native developer can use encryption protocols like HTTPS to encrypt exchanged data between client and server, or techniques like SSL pining for extra security layer and to avoid man-in-the-middle attacks.
- Third-party libraries: These are pre-built tools you can integrate into your app to add features. Your React Native developers for hire should choose libraries from reputable sources and keep them updated to address any vulnerabilities.
- Regular updates: Keeping your React Native app and its libraries updated is essential. Updates often include security patches that fix vulnerabilities hackers might exploit.
How can you ensure these security measures are in place?
Here’s what you can do as a business owner:
Hire experienced developers
Hire React Native developers who understand and prioritize security best practices.
Security audits
Use third-party security services to perform comprehensive security audits of your React Native app. These audits should cover code reviews, penetration testing, and vulnerability assessments. As the next step, you should review audit reports thoroughly and prioritize implementing recommended security fixes and improvements.
Stay informed
The world of security threats is constantly evolving. Encourage your dedicated React Native developers to stay updated on the latest security risks and best practices. For instance, you can regularly check trusted sources like OWASP, CERT, and major software vendors to stay updated on the latest security threats and vulnerabilities.
Establish incident response plans
Skilled React Native developers along with your security team can develop and document incident response protocols that detail the steps to take in the event of a security breach, including communication strategies and mitigation procedures.
User education and awareness
Educate your users about security best practices, such as recognizing phishing attempts and using strong, unique passwords.
By taking these steps, you can create a secure environment for your React Native app, ensuring that your users’ data is protected and your app remains resilient against security threats.
Collaborate with Yalantis

got it!
Keep an eye on your inbox. We’ll be in touch shortlyrnMeanwhile, you can explore our hottest case studies and readrnclient feedback on Clutch.
See Yalantis reviews
Nick Orlov
Engagement Manager
Your steps with Yalantis
-
Schedule a call
-
We collect your requirements
-
We offer a solution
-
We succeed together!
















