Hire Android app developer
Choose excellence and don’t settle for less. We pre-vet hundreds of Android app developers to bring you only the best. Our dedicated developers and candidates excel in coding, have an in-depth understanding of the Android platform, and are always up-to-date with the latest technologies and features.
-
15+
Years of Android experience
-
10+
Dedicated Android developers
-
4.8
Average Android apps rating on Google Play
-
30+
Successful Android applications
List of Android development services
Hire skilled Android app developers to build a well-thought-out app architecture and ensure a high-performing, secure, and scalable mobile app from day one.
-
ANDROID APP DEVELOPMENT
-
Planning app architecture
-
Visualizing app structure
-
Developing UI components and business logic
-
Integrating APIs, third-party systems
-
Performing unit testing
-
-
ANDROID APP MAINTENANCE
-
Debugging app issues
-
Monitoring app performance and user feedback
-
Ensuring app compatibility
-
Optimizing performance
-
Implementing security patches and updates
-
Conducting security audits
-
-
ANDROID APP UPDATE AND MIGRATION
-
Modifying existing app features
-
Developing new features
-
Refactoring code
-
Performing regression testing
-
Rolling out updates
-
-
ANDROID APP DESIGN
-
Providing insights on technical feasibility
-
Assisting in building wireframes
-
Developing prototypes
-
Optimizing app navigation and interaction elements
-
-
ANDROID APP DEVELOPMENT
-
Planning app architecture
-
Visualizing app structure
-
Developing UI components and business logic
-
Integrating APIs, third-party systems
-
Performing unit testing
-
-
ANDROID APP MAINTENANCE
-
Debugging app issues
-
Monitoring app performance and user feedback
-
Ensuring app compatibility
-
Optimizing performance
-
Implementing security patches and updates
-
Conducting security audits
-
-
ANDROID APP UPDATE AND MIGRATION
-
Modifying existing app features
-
Developing new features
-
Refactoring code
-
Performing regression testing
-
Rolling out updates
-
-
ANDROID APP DESIGN
-
Providing insights on technical feasibility
-
Assisting in building wireframes
-
Developing prototypes
-
Optimizing app navigation and interaction elements
-
Work with well-rounded Android specialists to cover your most demanding needs in Android app development.
Benefits of working with Yalantis android developers
-
Well-rounded Android experts
Specialists at Yalantis are well-versed in Android app development fundamentals. However, they also constantly update their overall software development knowledge and best practices. For instance, learning diverse programming algorithms allows them to quickly and efficiently solve problems on a project.
-
Adaptable development approach
With extensive experience delivering Android applications for small, midsize, and large companies, our developers can adapt and evolve as client’s needs change. Yalantis engineers also have a strong understanding of core SDLC processes and work to minimize the time and effort necessary not only for Android apps development but also for its testing and deployment.
-
Android engineers with versatile backgrounds
Our engineers have experience working on projects of various scale and complexity. Yalantis Android engineers can work with legacy products and find quick approaches to maintain and update them. Their experience also spans diverse domains such as banking, real estate, healthcare, EV charging, logistics, and many others.
-
IoT, AI, ML- enhanced Android applications
Apart from domain and project complexity, our team has experience seamlessly integrating an Android application with IoT devices via Bluetooth and implementing AI and ML algorithms. Such experience allows us to start similar projects faster and offer you innovative approaches.
-
Unified Android competency framework
Android app developers at Yalantis and newcomers undergo a rigorous evaluation of their technical skills. When hiring specialists for external projects, we also apply our time-tested assessment process but remain flexible to your needs and demands.
-
Training and knowledge-sharing sessions
Our internal Android team regularly exchanges knowledge and experience during private training sessions and continuously improves their skills by completing certified courses. Conducting external Android events helps us keep in touch with a wider Android community, discuss ideas, and be among those who move the industry forward.
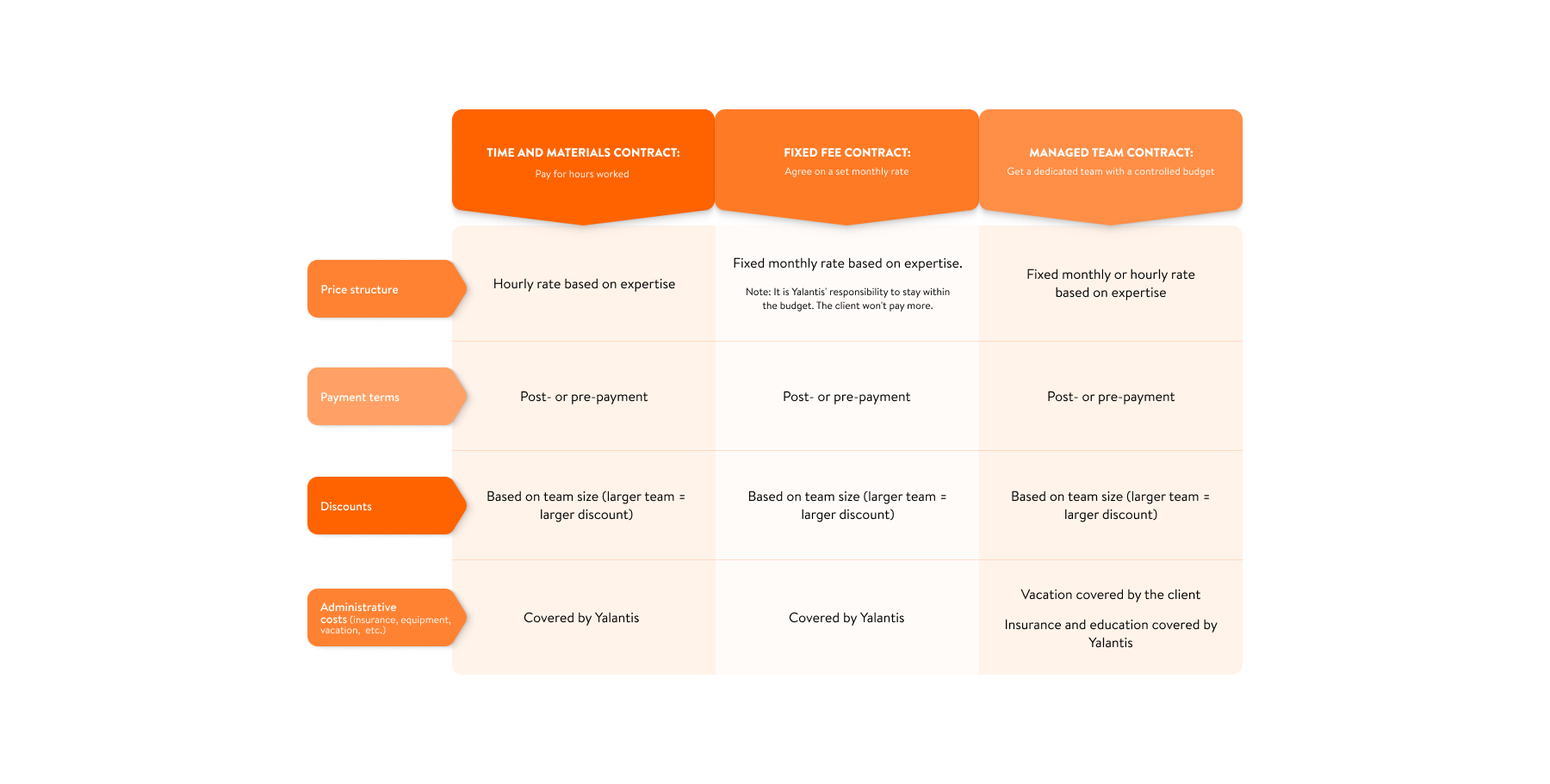
Collaboration models


Compose a team of senior and middle Android app developers to avoid frequent bug fixes, reduce development costs, and deliver quality software faster.
Android development technologies we work with
Development Platforms
-
Android Mobile
-
Android TV
-
Android Tablet
-
Wear OS (Android Wear) Android SDK
Programming Languages
-
Kotlin
-
Java
Development Tools
-
Android Studio
-
Gradle
-
Android SDK
-
Android Jetpack
User Interface
-
Jetpack Compose
-
XML Layouts
Cloud Services and Backend
-
Firebase Services
-
Google Mobile Services (GMS)
-
AWS Services
Maps and Location
-
Google Maps API
-
Mapbox Maps SDK
Databases Framework
-
Room
-
Realm
Push Notifications
-
Firebase Cloud Messaging (FCM)
Machine Learning
-
ML Kit
-
TensorFlow Lite
Graphics and Animations
-
Glide
-
Coil
-
Lottie
Testing
-
JUnit
-
Espresso
-
Robolectric
CI/CD
-
GitLab CI/CD
-
Firebase App Distribution
-
Google Play Console
Networking
-
Retrofit
-
OkHttp
Dependency Injection
-
Dagger2
-
Hilt
-
Koin
Asynchronous Programming
-
Kotlin Coroutines
-
RxJava
Analytics and Monitoring
-
Firebase Analytics
-
Firebase Crashlytics
-
LeakCanary
Payment Services
-
Google Pay API
-
Stripe
Additional Tools
-
ProGuard/R8
-
Crashlytics
Certifications we obtained
Our projects
-
Home Connect for Bosch
Discover Yalantis’ role in crafting Home Connect for Bosch, a system designed to empower homeowners with effortless and convenient control over their smart kitchens and home devices.
-
Toyota Tsusho
Explore our collaboration with Toyota Tsusho Corporation, a commerce firm within the Toyota Group. Boasting 150+ offices and 900 associates, Toyota Tsusho commands a global footprint.
-
KPMG
Learn how our experts crafted a mobile interaction pathway for a globally recognized consulting firm, enabling users to reach KPMG advisors and solicit immediate callback requests.rn
-
Google X
Learn about our collaboration with X (former Google X), a US Ru0026D factory founded by Google in 2010
-
RAKwireless
Discover how we assisted RAKwireless in creating WisDM, a corporate SaaS product designed for the seamless configuration and administration of extensive IoT infrastructures.
-
Healthfully
Discover how we aided our client in broadening their healthcare enterprise through the fusion of their current patient management system (PMS) with various external electronic health record (EHR) software offerings.
-
Orbis
Discover more about Yalantis’ partnership with Orbis Systems, a FinTech enterprise providing financial advisory services and crafting electronic trading infrastructures, assisting businesses in navigating digital transitions.
-
Duo Health
Discover the creation process behind an MVP patient portal on iOS, Android, and web platforms that propelled Duo Health in enhancing patient dedication and contentment, while broadening their reach across seven American states.
-
Lifeworks Advisors
See how we assisted our client in creating a comprehensive platform for financial advisors and their clients.
-
Stromee
Explore how we developed a GDPR-adherent software tool aimed at enlightening consumers about their energy usage and guiding them towards intelligent power consumption practices.
-
Meroxa
Discover more about our client Meroxa, whom we supported in the realm of software creation.
-
Truhoo
Explore how we assisted a Spanish innovator in creating a multiplatform, SEO-optimized, and GDPR-adherent property platform with sophisticated features and a scalable technological foundation.
-
Wayne
Explore how we boosted a trucking firm’s customer trust, eased employee order management, and cut operational costs by creating a dynamic web customer portal for 24/7 real-time order handling and tracking.
-
123 Sourcing
Discover how we assisted 123 Sourcing in minimizing manual labor and human mistakes, cutting workforce, shipping, and storage expenses, while maintaining existing customers and drawing in new ones through a semi-automated cargo planning system.
-
RestorixHealth
Boosting RestorixHealth’s growth with a scalable, secure, automated patient care management solution.
-
Aironworks
Find out how we supported the development of a web app for a startup focused on cybersecurity awareness.
-
Scholz Databank
Explore the nuances of our partnership with SCHOLZ Databank, a purveyor of a medicinal database utility for healthcare experts and patients in the US and Germany.
-
Foster the City
-
Oxygen
Discover how we helped Oxygen, a leading American neobank address pressing data management challenges with a strategy designed to last
-
Amazing Discoveries
Explore how we increased audience reach for a non-profit with cutting-edge smart TV apps, multiplying user engagement and satisfaction
-
BlueOcean
-
5 and Go!
Discover how we helped 5 and Go! develop a gamified mental health app for iOS
-
Kuba
-
Codeway
-
Reteno
What our clients say
More professionals you can hire
-
- React Native developers
- iOS developers
-
Objective-C developers
-
DevOps
-
-
Machine learning engineers
- Flutter developers
-
Business analyst
-
Kotlin developers
-
-
- QA engineers
- Project managers
-
AI developers
-
Swift developers
Related insights

uCrop — an Android library for clipping images
uCrop allows you to clip images for further use on Android. Its key features include scaling images, rotating images, changing crop aspect ratio, supporting touch gestures and more

Implementing push notifications into your iOS or Android app
Find out which technologies and tools you can use to successfully implement push notifications to your iOS or Android applications.

Security best practices for web and mobile app development
Application security is crucial. Learn how to apply security best practices at each stage of application development to protect your application.
FAQ
How experienced are your Android app developers for hire?
The Yalantis Android team consists of middle, senior, and tech lead Android developers for hire with experience building Android applications as for small enterprises so for large corporations. Their wealth of experience and expertise helped them compose a set of best practices in Android mobile app development that facilitate the development process and ensure the project runs smoothly, quickly, and securely.
Can we hire Android app developers to handle both front-end and back-end development?
Yes, our developers are proficient in both front-end (UI components) and back-end Android app development (integration with a local database and APIs). In fact, the high quality of our front-end work on one of our projects сonvinced the client to hand over to us a back-end part of the project as well.
What is the minimum engagement period if we hire dedicated Android developers?
The answer is in the question, dedication means that if you hire Android developers at Yalantis, they follow your exact needs and preferences. The minimum engagement period typically depends on the project scope and your specific needs. Our Android developers are flexible and can accommodate both short-term and long-term Android projects.
Can our company scale our Android team up or down as needed?
Outstaffing offers great flexibility. You can scale your team up or down based on your changing project needs, ensuring you have the right resources at the right time. Hire Android developers who have experience working in teams of diverse sizes and can quickly adjust to any changes.
Building a high-performing Android development team: Tips, strategies, and insights on what happens after you hire Android programmer
To achieve high performance for your Android development team, you need to hire dedicated Android app developers who aren’t only skilled but also work cohesively and productively. Achieving this involves a careful balance of:
- Professional recruitment efforts. To build a high-performing Android development team, you need to hire Android developers who are the right fit for your company. There are two primary approaches you can take: handling the recruitment process internally with your HR team or partnering with a specialized outstaffing agency like Yalantis. A specialized company can help you quickly find the right Android developer for hire, saving you time, effort, and money.
- Well-thought-out onboarding process. A well-designed onboarding plan helps your Android programmers for hire understand their responsibilities, project specifications, and company culture, enabling them to contribute productively from the outset.
- Healthy team dynamics. Creating and maintaining healthy team dynamics is essential for fostering a collaborative and productive work environment. Strong team dynamics are built on trust, communication, and mutual respect among team members. Your team members should feel safe to express their ideas, make decisions, and implement innovative solutions. With Yalantis, you can be sure that you hire Android application developers who contribute to building strong team dynamics as it’s one of our company’s core values.
- Continuous productivity enhancement. You can efficiently maintain your team’s productivity by encouraging them to hone their programming and organizational skills. For this purpose, you can:
– provide your team with free courses
– arrange training and brainstorming sessions
– encourage them to tackle project challenges together
Here’s a detailed guide on how to hire Android developers and build a high-performing Android development team.
Finding the right talent: Hire dedicated Android app developer
Define clear job roles and requirements for an Android developer for hire
Before you hire Android developers, clearly define the roles and responsibilities for each position in your Android development team. For instance, when you hire Android app developers, having a precise job description helps attract candidates whose skills and experiences align with your needs. The skills may include basic requirements like excellent object-oriented programming knowledge as well as more niche skills such as mentorship and passion for designing innovative products rather than performing routine tasks.
Look for a mix of skills
A strong Android programmer for hire requires a mix of technical skills, including:
- Java/Kotlin programming
- knowledge of Android architecture components
- experience with Android SDK
- familiarity with RESTful APIs
- experience with dependency injection
- continuous integration/continuous deployment (CI/CD)
- knowledge of version control systems like Git
- experience with Android SDK, Android UI components
Additionally, you should hire Android developers who understand the software architecture patterns (MVP, MVVM, MVI).
Paying due attention to soft skills is also critical to build a high-performing team. You should look for an open-minded and easy-going person and only then a professional and skilled Android developer.
Prioritize problem-solving abilities
Technical skills are crucial, but looking for problem-solving abilities when you hire Android app developers is equally necessary. For instance, knowledge of data structures and algorithms allows Android developers to solve various project problems swiftly. If problem-solving is important for you, you should hire senior Android developers, as they often have a solid background in solving software issues that junior specialists might need lots of time and effort to cope with.
During interviews, you can also present Android developers with real-world problems they might face on the project or perform live coding sessions to assess their problem-solving skills in real time. This will help you evaluate their analytical thinking, creativity, and approach to solving issues.
Cultural fit
Ensure that potential hires share the values and vision of your organization. This means hiring an Android developer who can contribute to and thrive in your company culture. Yalantis helps you find top Android developers with similar values to ensure they fully integrate into your team and make your project a success.
Onboarding: Setting the stage for project success
Structured onboarding process
To enable a structured onboarding process and help your Android app developers get up to speed quickly, you should create a comprehensive onboarding plan that includes company orientation, project goals, technical training procedures, and introductions to team members and key stakeholders.
If you choose to work with an outstaffing agency like Yalantis, we can compose an onboarding plan for you, all you need is to provide us with sufficient information. Thus, we can ensure that an Android programmer for hire is prepared for seamless integration at your company.
Mentorship programs
When you hire an Android app developer, assigning a mentor to them can accelerate their integration into the team and help them start producing results faster. At Yalantis, mentors are also responsible for performing thorough code reviews to help an Android developer learn from their mistakes and get another perspective on their work. Mentors aren’t only necessary for junior specialists but for middle and senior Android developers as well to guide them and answer questions, at least during the onboarding period.
Early engagement in projects
When you hire Android programmers with Yalantis, you can involve them in projects early on. This hands-on experience helps them quickly grasp all the practical aspects of their role and responsibilities while also contributing to the team’s progress. Our Android developers have experience with quick integration on the new project and have methods to make this process as smooth as possible. Plus, they remain in contact with our company and can ask the advice of a project manager or their team lead to help them cope with the stress if there is any.
Team dynamics: Building a cohesive Android development unit within your company
Foster open communication
To establish a trusted and productive working environment, you should encourage open communication within the team. You can use such convenient communication and knowledge-sharing tools like Slack, Zoom, Confluence, or other collaboration platforms to facilitate seamless communication. When you hire an Android developer to add to your team, scheduling regular yet organized and productive team meetings is also important for ensuring everyone is on the same page.
Promote collaboration
Promote a collaborative working environment where your Android team members are encouraged to share ideas and knowledge. Continuous knowledge-sharing can help your teams establish an innovative and unified development approach that will contribute to your overall project success. Hire Android developers who are eager to perform code reviews, pair programming, and collaborative problem-solving sessions. All of the abovementioned activities can help in building a strong, cohesive, and result-driven Android app development team.
Recognize and celebrate success
Regularly recognizing and celebrating the team’s achievements can increase their motivation. You shouldn’t hire Android application developers merely for task execution. It’s crucial to recognize them as people who need to enjoy working together on a common goal. Whether it’s a successful project release or a completed small milestone, acknowledging these successes fosters a positive work environment and encourages your team to perform even better in the future.
Productivity: Enhancing Android team efficiency
Implement agile methodologies
Adopting agile methodologies, such as Scrum or Kanban, can significantly enhance your team’s productivity and offer flexibility in managing your development team, helping you hire Android developers and easily integrate them into ongoing projects.
These frameworks have an iterative development approach in their essence, which requires Android developers to regularly provide updates of their work and thus helps the team know immediately if any issues arise as well as helps eliminate errors. Plus, agile methodologies involve exchanging frequent feedback to keep the team aligned.
Continuous improvement is also a part of agile development frameworks and is essential for high-performing teams, as they need to stay updated with the latest Android technologies.
Use the right tools
Ensure your team has access to the right tools that are necessary for a productive development process. Integrated Development Environments (IDEs) like Android Studio, project management tools like Jira, and CI/CD tools like GitLab CI/CD can streamline development processes and improve efficiency. If you hire Android application developer from Yalantis, you’ll work with specialists who are well-versed in basic and advanced Android technologies, allowing them to work on projects of different complexity.
Continuous learning and development
Encourage continuous learning and professional development of your team even on a single project. The more your team researches and learns during the development process, the higher quality Android apps you’ll release. If you hire Android developers at Yalantis, you tap into our research and development capabilities and ensure yourself a team of experts who are always on top of their game.
Additionally, you can provide access to online and offline courses, workshops, and conferences. Helping your team to keep up with the latest updates of the Android platform and cutting-edge technologies in Android app development ensures your team remains competitive and innovative.
Manage workload and avoid burnout
Monitor the team’s workload to ensure a healthy work-life balance. Overloading your team can lead to burnout, which negatively impacts productivity. Implement measures to distribute work evenly, provide support where needed, and consider integrating automation and optimization strategies to unburden developers from routine and monotonous tasks.
Bonus tips: Uncommon strategies for building strong Android development teams
Psychological safety
Create a safe working environment where team members feel comfortable taking risks and expressing their opinions without fear of criticism. Such an approach fosters innovation and open communication. Hire Android app developers who can easily integrate into a safe working environment and contribute to building it even further.
Encourage side projects
If your project timeline allows it, you can let your team members work on side projects. At Yalantis, you can hire dedicated Android app developers who have experience building their innovative side projects. These developers take part in the competition and the best projects get a reward and acknowledgment from the entire company. Side projects can spark creativity, provide a sense of autonomy, and often lead to innovative ideas that can benefit the main projects.
Cross-training
Cross-training involves training people across different products and projects on the technologies, processes, or skills. Training sessions can include learning Jira, Confluence, AWS Services, and even mastering soft skills. You can facilitate cross-training among team members by:
- creating individual training plans for team members
- scheduling cross-training regularly
- testing and measuring results
Cross-training enhances the skill set of the team, fosters a deeper understanding of the project, and promotes collaboration. Yalantis Android programmers for hire continuously hone their technical and soft skills by participating in diverse training sessions and exchanging knowledge and recent development news with their team members.
Wrapping up
Building a high-performing Android app development team is a continuous process that always begins with careful recruitment. Thus, you should hire Android application developers with proven expertise, experience, and a high level of productivity.
By implementing the above strategies and tips, you can create a team that not only meets but exceeds expectations, driving your project success. Remember, the key to a successful Android development team lies in a balanced approach that values technical and soft skills, continuous learning, and a supportive work environment.
Collaborate with Yalantis

got it!
Keep an eye on your inbox. We’ll be in touch shortlyrnMeanwhile, you can explore our hottest case studies and readrnclient feedback on Clutch.
See Yalantis reviews
Nick Orlov
Engagement Manager
Your steps with Yalantis
-
Schedule a call
-
We collect your requirements
-
We offer a solution
-
We succeed together!















































