UI/UX design services
With Yalantis, you can build innovative and adaptive web and mobile apps as well as complex cross-platform enterprise solutions with multiple user roles.
-
Understand target audience needs and pain points with in-depth user behavior analysis
-
Enhance the user experience with modern UX best practices
-
Get a scalable product with flexible information architecture and version control systems
-
Benefit from faster time to market with time-saving expert knowledge of UX patterns
-
Meet users’ requests with fast updates, fixes, and required functionality
-
Attract users with streamlined
designs and spark an innovative design approach via engaging workshops
Yalantis UI/UX design services
-
UI/UX design
-
Examine users’ needs, industry standards, and competitors’ solutions
-
Elaborate well-defined user personas and user journey maps
-
Perform usability testing for enhanced user flows and conversion optimization
-
Develop a visual identity that aligns with your brand
-
Deliver appealing interfaces using UI design best practices
-
-
Product prototyping
-
Validate the feasibility of the concept with the product’s information architecture
-
Prioritize key product features with a feature map
-
Ensure proper access control, security, and a personalized UX with a user role matrix
-
Visualize the layout, structure, and basic functionality of the user interface with wireframes
-
-
Multiplatform design
-
Obtain a consistent UX across web, mobile, wearables, and IoT devices
-
Elaborate user roles with role-specific functions that are properly distributed across platforms
-
-
Design system implementation
-
Create stunning visuals and deliver a scalable and well-documented design system to keep the product’s look and feel consistent
-
Speed up implementation of new features with a modular design approach
-
-
Web/mobile design
-
Ensure UX consistency across devices and platforms
-
Adopt a product mindset and comply with industry-specific design patterns
-
Meet WCAG accessibility guidelines to ensure wide user accessibility
-
-
Audit and redesign
-
Conduct thorough analysis, user research, and usability and accessibility evaluations
-
Create user personas and user journeys
-
Obtain a report with suggested improvements
-
Benefits of Yalantis’ UI/UX services
-
01
Effective approach to design
Take advantage of our unique step-by-step approach for creating solutions that meet user needs and business goals. This approach typically includes in-depth domain, competitor, and user research to identify necessary functionality; product ideation; prototyping; and testing. This cyclical process aims to polish the product: once it’s tested, we repeat the steps. Our approach to design is also a smart combination of DT and UCD methodologies and allows for adding new elements depending on the project’s specifics.
-
02
Adherence to design thinking (DT)
Using the design thinking methodology ensures an understanding of user needs, challenging assumptions, redefining problems, and creating innovative solutions for prototyping and testing. As a result, you receive a highly competitive product, great product differentiation, and excellent potential for entering new markets.
-
03
User-centered design (UCD)
Compliance with user-centered design principles ensures that software solutions are designed with users’ goals, problems, and limitations in mind, leading to an effective and enjoyable user experience. A software product adhering to UCD boasts high user engagement, customer retention rates, and profitability.
-
04
Design excellence
Benefit from a team of highly professional designers whose proficiency is confirmed by top credentials (including the Google UX Design Certificate and design-related certificates by IBM). Rest assured that Yalantis designers follow proven methodologies and practices like NN Group design principles and Web Content Accessibility Guidelines to design products that drive results.
Need quality UI/UX services with all the benefits listed above?
Get in touch and learn more about what we have to offer.
Some of our recent case studies
Looking for UX professionals?
We create and optimize end-to-end user experiences while ensuring consistency across platforms.
Our insights into UI and UX design

How to successfully use animations in your mobile app
Our design experts have created a list of seven types of stunning and useful animations you’re welcome to use for your mobile application.

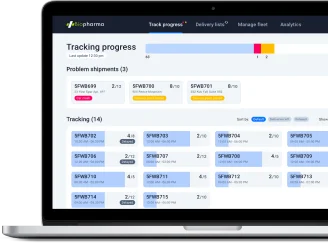
Visualizing supply chain data with logistics dashboards
Learn about different supply chain analytics dashboards and supply chain visibility tools that can help you resolve issues that stop your company from growing.

Which animation to use to improve the UX of your web app
Animation is a great way to make your website bright and attractive. We discuss which technologies and tools you can use to create animated web pages.
Frequently asked questions (FAQ)
How would you describe the Design Thinking approach you follow when providing UI/UX services?
Our iterative approach to providing user experience design services consists of the following steps:
- Learn about your customers. Hold user and stakeholder interviews and surveys, study competitors, conduct focus groups, and map the customer journey.
- Construct a point of view based on customer needs and insights. Build personas, empathy maps, user journeys, storyboards, user stories, and a problem statement and apply the jobs-to-be-done framework.
- Brainstorm possible solutions. Conduct brainstorming sessions; create mind maps, affinity maps, user flows, and information architecture; and apply card sorting and the Crazy 8’s technique.
- Create solution prototypes. Create micro-interactions, detailed user flows, mockups, interactive prototypes, wireframes, and design documentation and ensure high-fidelity design and design hand-offs.
- Test your prototypes with users to get feedback. Perform usability testing and Gorilla testing, conduct a System Usability Scale survey, perform heuristic evaluation, and analyze analytics and metrics.
How would you describe the User-Centered Design technique applied by your UI/UX design services company?
User-Centered Design (or Human-Centered Design) is an iterative design technique aimed at developing solutions to problems by approaching all steps in the problem-solving process from a human perspective. There are four stages of user-centered design:
- Understand the context of use. Try to understand the context in which your users will use your product.
- Specify requirements. Identify and elicit users’ requirements.
- Design solutions. Develop possible solutions based on the requirements.
- Evaluate the solutions. Evaluate the solutions against your users’ context and requirements, checking how closely they match specific needs.
That’s not the end, however. Our team can perform further iterations of these four stages and continue until the results are satisfactory.
Should I try to fix all of my UX problems at once with your user experience services?
Don’t try to fix all your problems at once. Develop a minimum viable product first and try to fix major issues in the early version. Then test every change you make as soon as possible.
Your MVP product should have enough features to allow you to ship the product to its first users. Use it to test your assumptions, understand your users, and define functionality that brings them real value.
What are the key UX services provided by your UI/UX design services company?
A well-executed UI/UX design services approach can positively impact user engagement, customer satisfaction, and business outcomes. Let’s talk about our UI/UX services in detail, beginning with UX design.
The UX design process comes down to four basic stages: Think, Create, Test, and Repeat.
1. Think – Find out users’ needs
Here are our tasks for the Think step:
- Conduct UX research (qualitative and quantitative) to learn more about your target audience’s needs; analyze the market and competitors.
- Elicit customers’ requirements. Working closely with business analysts, define your business requirements and prepare technical specifications.
- Create user personas and roles.
2. Create – Develop possible solutions based on users’ requirements
We start with drafting your information architecture and navigation:
- Create a mind map (site map) of your application that describes the app’s structure and logic.
- Create wireframes with textual content.
- Build a prototype, share it with the client or with future users, and test it.
- Work on your visual design.
3. Test – Put your prototypes in front of users to get feedback
Once we have wireframes with text, we test them on real users. It’s critical to take advantage of every possible opportunity to get feedback.
4. Repeat – Iterate until you get satisfactory results
How many iterations do you need to create an app design that truly works? There’s no such thing as a “final” design. We consider your product a living creature: it should develop and evolve, getting better with each generation.
Components of our UX design services:
To optimize the effectiveness and efficiency of our user experience design services and consequently your digital product, we employ a strategic mix of UX techniques:
- Comprehensive user research is aimed at understanding your users and their needs, motivations, and behavior. This lays the foundation for all design decisions.
- User interviews are direct conversations with users to gain insights into their needs and how they interact with specific features of your product. By understanding usage patterns, we can identify features that may be overlooked or need refining. This process allows us to more effectively tailor your product to users’ needs and preferences.
- User persona development. Based on user research, we create detailed user personas that represent different types of users. These personas guide us in designing a product that resonates with your users.
- User journey mapping. We map out the journey users take when interacting with your product, identifying pain points and opportunities for improvement.
- Surveys and questionnaires. These are quick and effective tools for gathering both qualitative and quantitative data regarding users’ difficulties and satisfaction metrics. This helps us guide the design process toward improving overall user satisfaction, thus fostering user loyalty and potentially increasing usage rates.
- Usability evaluations and Guerrilla testing. These practices help us refine product heuristics and provide insights from actual users. Direct feedback from users typically leads to immediate and impactful changes, enhancing the product’s overall usability and desirability.
- Metrics and analytics review. This is a crucial component of UX design that lets us understand how your product is actually being used. We can make data-driven decisions to improve user engagement and retain users by identifying patterns and trends.
What are the key UI services provided by our UI/UX design services company?
What services does our UI design services company provide? Here are the key components typically included in our UI design services:
- Visual branding involves the development of a visual identity that aligns with your brand and conveys its personality, values, and essence. Visual branding involves designing a logo, color palette, typography, and other brand elements.
- Wireframing and prototyping entail creating low-fidelity wireframes and interactive prototypes that outline the structure, layout, and flow of user interfaces. This helps to visualize and refine the design concepts.
- UI component design includes designing individual UI components such as buttons, navigation menus, form fields, cards, and other interactive elements. This involves defining their visual appearance and behavior and ensuring responsive design for different devices.
- Layout design involves determining the arrangement and positioning of elements within the user interface to create a visually balanced and intuitive design. This includes considering the hierarchy of information, spatial relationships, and user flow.
- Typography and iconography incorporate selecting appropriate fonts and icon sets that complement the overall design aesthetic and enhance readability and visual communication within the interface.
- Responsive design helps to guarantee that the UI design is adaptable and optimized for different screen sizes and devices, providing a consistent and enjoyable experience across desktop, tablet, and mobile.
- Usability and interaction design focuses on creating intuitive and user-friendly interactions such as animations and transitions that improve the user experience.
- UI style guides and design systems provide guidelines for maintaining consistency and ensuring a cohesive visual experience throughout the application.
Quality UI and UX design services play a crucial role in creating intuitive, engaging, and user-centric digital experiences. By investing in thoughtful and strategic UI/UX design and development services, organizations can differentiate themselves in a competitive landscape, foster user loyalty, and drive sustainable growth. The iterative and collaborative nature of our UI/UX design services and processes allows for continual improvement and refinement. We will select the right UI and UX design approach to secure the success of your digital product.
Contact us

got it!
Keep an eye on your inbox. We’ll be in touch shortly
Meanwhile, you can explore our hottest case studies and read
client feedback on Clutch.

Lisa Panchenko
Senior Engagement Manager
Your steps with Yalantis
-
Schedule a call
-
We collect your requirements
-
We offer a solution
-
We succeed together!