
Top mobile applications on Google Play in 2022
The Google Play Store launched under the name Android Market on October 22, 2008, with just 13 apps. That’s an amusing number when you consider there were about 2.68 million apps on the Google Play Store as of September 2022 according to Statista.
The mind-blowing diversity of apps and games can quickly confuse users. Having so many options to choose from makes it challenging to find the best app. Consequently, even useful apps have difficulty getting recognized. That’s why, in 2016, Google established its annual “Best of” awards with the noble intention of drawing the public’s attention to the best new apps, games, and content.
Google Play encourages users to nominate apps, movies, TV shows, and books for its awards and asks Play Store editors to compile their own lists. This mix of consumers’ and experts’ opinions helps users be heard and at the same time not miss valuable new products.
For developers, the awards are a great opportunity to get recognized for their products’ impact and value. Mobile development has become a sophisticated matter, and you need a lot of creativity and skill to create an application that will draw users’ attention.
Let’s explore the Google Play Awards 2022 winners in detail.
Google Play’s Best of 2022
2022 marks 10 years since the launch of Google Play. In 2012, Google Play united Android Market, Google Music, Google Movies, and other apps in an all-in-one application.
This year, just like every year since 2016, Google Play’s Users’ Choice awards allowed people to pick their favorite content and trending apps. The voting process was simple. Users logged in to their Google account via a compatible device to explore Play Store content. In the Games and Apps tab, they could vote from November 1st until November 14th, and Google announced the Best of 2022 winners on November 30th.
For this year’s competition, several new categories were added: Best apps for Chromebook, Best Story, Best Ongoing, Best on Play Pass, and top-selling books and audiobooks. A few categories were also removed, such as Popular on Google TV and Game Changers.
As well, Google changed their strategy for presenting winners. This year, Google claimed one winner for each category and included honorable mentions of apps that performed well throughout the competition.
Google Play’s best games of 2022
As of September 2022, gaming apps lead the ranking of the top Android applications by revenue, accounting for seven of the top 10 spots.
Alongside the winner of the Best Game of 2022 award, chosen by Play Store editors, Google announced the Users’ Choice Game of 2022 winner and winners in particular categories. Let’s explore the results.
Best Android games of 2022
Since Android boasts more users globally than iOS, gaming apps for Android can be played by the largest audience. In 2022, Google Play had eight separate game awards categories and announced the five best games in each:
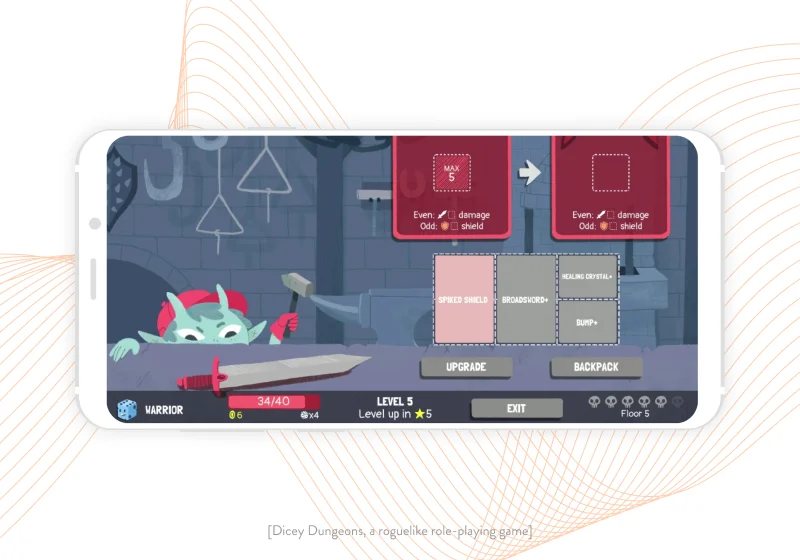
- Indie Games. These are games built by indie developers that are exceptional in terms of their design and overall gameplay. This year’s honorable mentions were Dungeons of Dreadrock, Knotwords, One Hand Clapping, and Phobies. This year’s winner was Dicey Dungeons.

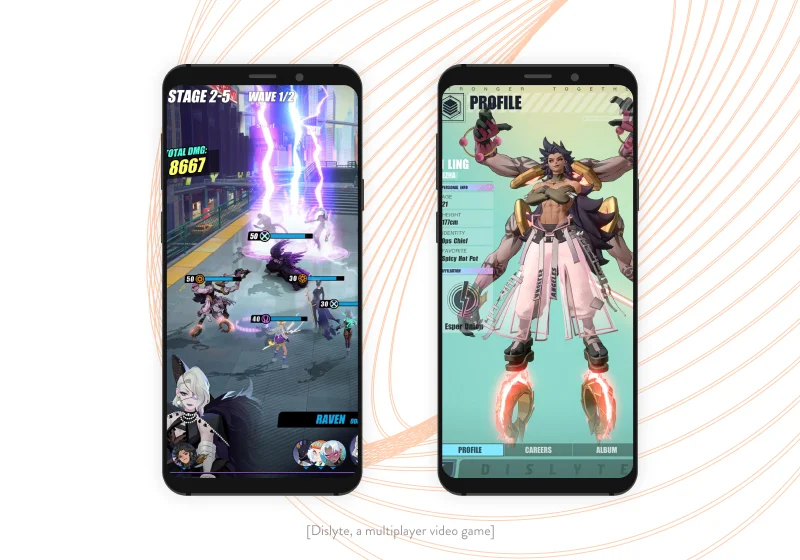
- Multiplayer Games. These games require multiple players to interact with one another. Honorable mentions were achieved by Apex Legends Mobile, Catalyst Black, Diablo Immortal, and Rocket League Sideswipe. This year’s winner was Dislyte.

- Pick Up & Play Games. These games are easy to learn and usually have simple and comprehensible controls, a small learning curve, and clear objectives. This year’s honorable mentions were Gun & Dungeons, HOOK 2, Hyde and Seek, and quadline. This year’s winner was Angry Birds Journey.

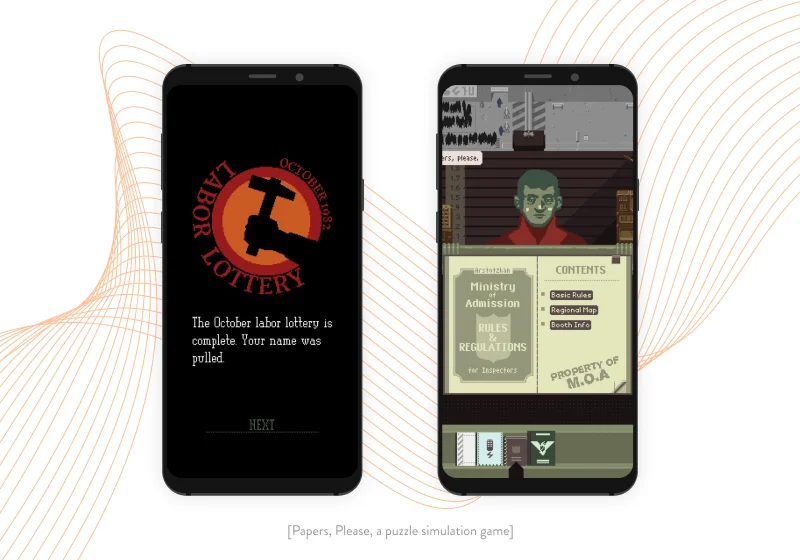
- Best Story (new). In this nomination, Google chooses a game with the best storyline. Unlike games with similar never-ending missions, story-driven games immerse players in various situations, often with outcomes that depend on their choices. This year’s honorable mentions were DEEMO II, Inua – A Story in Ice and Time, The Secret of Cat Island, and Turnip Boy Commits Tax Evasion. This year’s winner was Papers, Please.

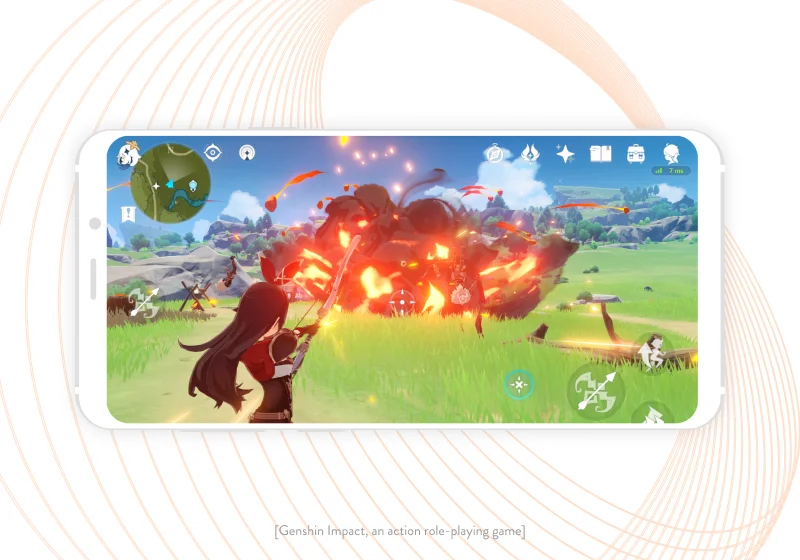
- Best Ongoing (new). This category includes games that are constantly supported. It includes new versions of existing games, enhancements to existing game versions, tournaments, and more. This year’s honorable mentions were Candy Crush Saga, Garena Free Fire, Pokémon GO, and Roblox. This year, the winner was Genshin Impact.

- Best on Play Pass (new). Google Play Pass was introduced by Google in 2019. Since then, it has provided subscribers access to a limited number of games without advertisements or in-app purchases. This year’s honorable mentions in the Best of Play Pass category were Bridge Constructor, Final Fantasy VII, Linelight, and Path of Giants. Google’s choice was Very Little Nightmares.

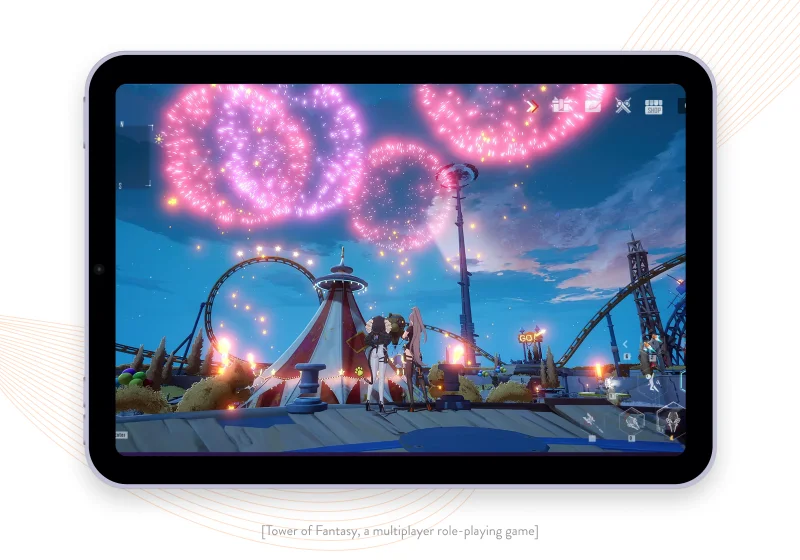
- Best for Tablets. These games were created specifically to be played on tablets such as those in the Galaxy Tab series. Honorable mentions were achieved by Angry Birds Journey, Catalyst Black, Diablo Immortal, and Papers, Please. The winner for Google Play Store Awards 2022 in this category was Tower of Fantasy.

- Best for Chromebooks (new). Cloud gaming Chromebooks with high-resolution screens, RGB anti-ghosting keyboards, and other characteristics are great for a top-notch gaming experience. The number of games available on Chromebooks is gradually increasing, and this year’s champion title goes to Roblox.
Best game of 2022 chosen by Google Play
Google Play proclaimed Apex Legends Mobile the Best Game of 2022. This is a multiplayer squad-based battle royale game with various characters to choose from depending on a player’s preferences and style.
Users’ Choice Game of 2022
In November 2022, Google introduced a list of nominated games users could vote for:
- Apex Legends Mobile
- Dislyte
- Tower of Fantasy
- Gun & Dungeons
- My Hero Ultra Impact
- Ni no Kuni: Cross Worlds
- Kingdom Maker
- Diablo Immortal
- Rocket League Sideswipe
Which did users choose?
This year, Google Play users named Apex Legends Mobile as the year’s best game. Its popularity isn’t surprising, as Apex Legends demonstrates high quality and astonishing graphics supported by Unreal 4, not to mention exceptional control customization that provides players with high-grade comfort while playing.

Best Android apps of 2022
In addition to the Best App of 2022 selected by Play Store editors, Google announced the Users’ Choice App of 2022 and winners in particular categories. Let’s begin with these categories.
Best Android applications of 2022
In 2022, Google decided to select the best applications that promote personal growth, self-education, mental and physical healthcare, and planning. This year’s winners are mostly distinguished by creativity as well as “know yourself” and “develop yourself” vibes.
When announcing the winners of the Google Play Best of awards this November, Google decided to pay attention to apps that help users in their everyday lives in a caring way. This year, the Google Play Market showcased the best apps in eight categories.
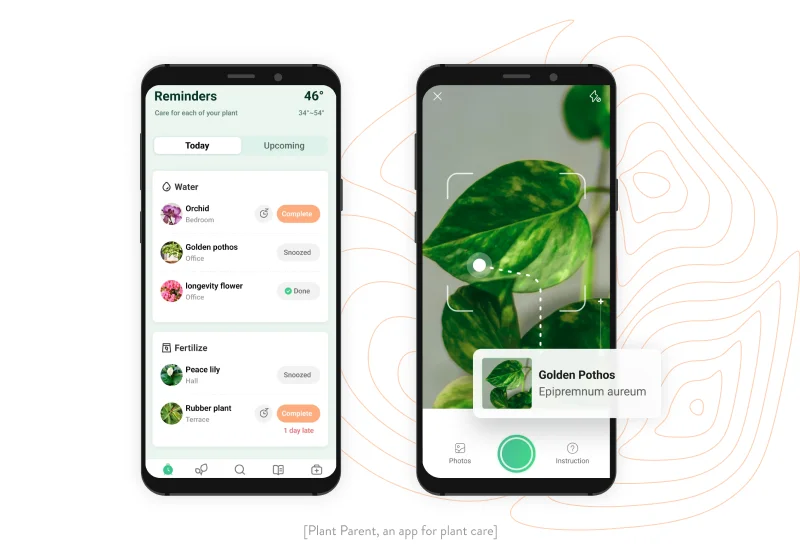
- Best for Everyday Essentials. This category includes calming apps, planners, everyday trackers, and plant monitoring apps. This year’s honorable mentions were Book Morning Routine Waking Up, Daily Diary, and Sleep Tracker. The winner was Plant Parent.

- Best for Personal Growth. This category includes apps for calming and focusing, self-improvement, learning language, and learning musical instruments. This year’s honorable mentions were Duolingo ABC, Gym Log & Workouts, and Ukulele by Yousician. The champion title went to Breathwrk.

- Best Hidden Gems. This category includes recovery, social media, and meal planning apps. Honorable mentions were achieved by Linktree, Little Lunches, and Wamble. Recover Athletics was proclaimed the winner.
- Best Apps for Fun. This category includes apps for workouts, note-taking, and entertainment. Honorable mentions were achieved by DanceFitMe and noteIt widget. This year’s winner was PetStar.

- Best Apps for Good. This category includes apps for mental health, meditation, and digital well-being. Honorable mentions were achieved by Sleep Fruits and Zario. The STIGMA App was named the best app.
- Best Apps for Tablets. These apps were created specifically to be used on tablets. The winner in this category for 2022 was Pocket.

- Best Apps for Wear OS. Wear OS is an operating system for Android wearable devices such as smartwatches. Todoist was this year’s leader in the Best Apps for Wear OS category.
- Best Apps for Chromebooks (new). This award is for applications built for Chromebooks. The first ever winner in this category is BandLab.
Applications for everyday use, especially those related to people’s physical and mental well-being, require more than great functionality. There is a high demand for high-quality UI and UX design, meaning a nice appearance as well as ease of use to make it a pleasant experience to use the app on a daily basis.
Best app of 2022 chosen by Google Play
The winner of the 2022 Best App nomination, Dream by WOMBO, allows users to create pieces of art with the help of artificial intelligence (AI). Using Dream by WOMBO, anyone can create their own masterpieces using multiple art styles, keywords, and even reference images that the AI combines to present something unique.

Users’ Choice App of 2022
Let’s see the shortlist of Best App nominees:
- Dream by WOMBO
- Note It Widget
- Ukulele by Yousician
- Daily Diary
- Sleep Tracker
- Breathwrk
- Dance Fit Me
- Be Real
- PicCollage
Last year, the winner of the Google Play User’s Choice award was Paramount+, a streaming digital distribution service for streaming video. This year emphasized living in the era of never-ending bright experiences, memories, travel, and meetings. It’s hard to keep the brightest moments and experiences to yourself and not share them with your friends or followers.
This year’s winner, BeReal, helps users not only immortalize the brightest moments but also photograph and share everyday activities at the most unexpected times. This is a great way to communicate with your loved ones and followers in an unfiltered and sincere way.
How to rank high in Google Play
There is no app developer that doesn’t dream of ranking in Google Play’s top. We’d like to share some simple App Store Optimization (ASO) techniques that are still useful in bringing visibility to your apps. Sadly, good products don’t market themselves, so to give yours a push in the app store, consider following these guidelines:
- Thinking of the app name, make sure its length is 65 – 75 characters
- Include the most important keywords in the app title
- Think of the keywords’ positions, reposition the words if needed
- Find the right metadata updates frequency
We hope that by analyzing the Google app store’s top players, you’ll find some inspiration to build the next top-ranking product. Yalantis is here to give a hand in mobile app development. Check some projects we delivered for our amazing clients:
Brilliant Move, an on-demand delivery app
Cleanup, a user-friendly app for managing a large environmental event
ConnectHome, an IoT application for smart home management
That’s it for Google Play’s Best of 2022 awards. Since 2016, the Google Play awards have been a promising opportunity for app developers to get noticed and a great way for users to explore the top mobile apps and games. Stay tuned for the 2023 Google Play Awards to see how user preferences change between now and November 2023.
Discover our approach to software development
Build your next mobile app with us
Get to know YalantisRate this article
4.9/5.0
based on 2,908 reviews




