
How to successfully use animations in your mobile app
You’ve probably heard the saying “good design is obvious; great design is invisible.” The same principle applies to interface animations: a really great animation makes the interface user-friendly and creative, but it mustn’t distract users from the app itself. In this post, we talk about how to use animations in mobile apps.
Fundamental goals of motion design
Let’s see the benefits of UI animation and how it can turn great app concepts into exceptional custom solutions.
Explain the logic. The main task of any animation is to help the user navigate the app by understanding connections between interface elements. By means of motion graphics, an app gives feedback to users in response to their actions so they know what’s happening. Also, animations can display the hierarchy of pages and screens and draw attention to essential elements and features.
Ensure user engagement. Animations for mobile apps can also be used to encourage a user to take actions that are important for a business. Take post reactions on Facebook, for example. Enabling users to react to Facebook posts is crucial for businesses to ensure social interactions and engagement.
Provide a unique experience. In-app animation can ensure an exciting and memorable user experience. Motion effects can also reinforce brand identity by emphasizing the benefits provided by a specific brand and conveying the brand’s values to customers.
In the framework of this article, we share our expert knowledge of designing beautiful and useful animations. All the principles we describe work for the interfaces of iOS, Android, and web apps, digital watches, home appliances, and other products. To design and optimize useful animations, let’s understand their place and function within your app.
Types of animations and peculiarities of their implementation
There are seven types of mobile animations, and each has its own design principles.
1. Visual feedback
Visual feedback is crucial for any user interface. In the physical world, objects respond to our interactions with them. People expect the same responsiveness from app elements. Visual as well as audible and haptic feedback from an app makes users feel in control.
Visual feedback also serves a simpler function: it indicates that your app is working properly! When a button grows or a swiped image moves in a certain direction, it’s clear that the app is doing something in response to the user’s input.
All smartphone users have experienced situations when they tap in an app and nothing happens. Tapping again and again in a shopping app, for instance, may increase the quantity of an item in the shopping cart. The same design issue in a hospitality app might cause the user to book a hotel room several times.
Situations like these indicate a bad UX design. But animations can help to avoid them by providing proper visual feedback.
Examples of great visual feedback animations
Tinder’s well-known swipe left to like, swipe right to pass is a type of visual feedback animation. We’ve implemented this animation in our open-source Koloda library.
In the app shown below, animations help the user know that a menu item has been added to the shopping cart. Moreover, the animations make the user experience fun and lively.
2. Function change
This type of animation shows how an element changes when a user interacts with it and is best when you want to illustrate how the function of an element changes. Functional animations are often used with toggles, switches, buttons, icons, and other small design elements.
In the example below, you can see that the icon in the fast action button changes its look from a hamburger menu to an X to indicate that the function of the button has changed. Also, while looking at this animation you can notice how the back arrow changes direction according to interactions.
[A music streaming player designed by Yalantis]
In the next example, you can see how the swipe function changes from editing to canceling an event as the user swipes.
Read also: How to Put a Calendar in Your App and Why In-app Calendars Aren’t So Simple
3. Structure and navigation
Most mobile apps have complex structures, and it’s the designer’s task to simplify navigation as much as possible. Animations can be extremely helpful for accomplishing this task. If your animation shows where an element is hiding, a user will be able to easily find it.
In this example, an animation helps the user understand the app’s navigation. All transitions are smooth and provide clarity in terms of where a user has come from and how to go back. The slider on the left also helps us understand the app’s structure and navigation.
[A music streaming app designed by Yalantis]
Read also: How We Created a User-Friendly Interface with Animated Elements for One of Our Projects
4. Hierarchy of elements and their interactions
Animations are perfect for indicating parts of the interface and illustrating how they interact with each other. Each element has its own purpose and place within the animation.
For instance, if a button activates a pop-up menu, it’s better to have the menu appear from the button instead of just slide in from the side of the screen. Making the menu appear from the button helps the user perceive the relationship between the elements.
[Connect Home app developed by Yalantis]
All animations should illustrate how elements are connected. Establishing the hierarchy of elements and interactions between them is essential for an intuitive interface.
In the following example, you can see how a card with information about an element is connected with that element’s content through a smooth animation. The card expands and additional information appears fluently and consistently. The behavior of the “Add to your list” feature is also clear thanks to an animation.
5. Visual prompt
Animations drop hints about how to interact with elements. It’s especially important to offer visual cues when an app has an unpredictable pattern of interaction design. In this example, we can see that the animation shows new users how to interact with the interface.
[Share and statistics menu concept by Yalantis]
6. System state
There are always a number of processes happening backstage in your app: data is being downloaded from the server, calculations are taking place, and so on. Your task is to let the user know that the app hasn’t frozen or crashed and to indicate the status of ongoing processes. That’s when progress animations lend a hand.
Visual signs of progress give the user a sense of control over the app’s performance. Ideally, each process in your app should be accompanied by a separate animation. For example, when an audio recording is in progress, the app screen might show a moving audio track. Real-time sound wave animations can indicate how loud the sound is.
[The speech-to-text feature in an app developed for KPMG by Yalantis]
Simple animations that’re well-known to all of us are the loading animations. Its function is to show the status of a process. Here’s a common animation in messengers that shows your interlocutor is writing a message. This animation gives feedback and shows the state of the system.
7. Fun animations
Fun animations can be good or bad. Often they’re used senselessly and can seriously complicate app development. But a really unique animation can be appealing for users and make your app stand out. It’s one of the secret animation tools designers can use when they want users to fall in love with their products.
That’s what our designers kept in mind while working on the scheduling and calendar app we described above. If you scroll back to it, you’ll see how the app interface reacts to event cancelation by turning into a puff of smoke.
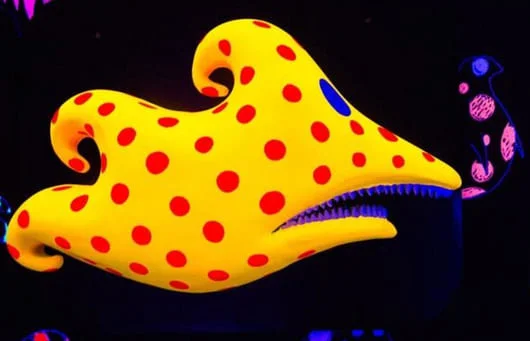
In another example, moving circles look unusual and draw the user’s attention. The ability to move these circles around the screen brings enjoyment and a shred of gamification. It’s easy and it’s fun.
There are two things to consider when designing a fun animation. First, you should make sure it doesn’t overshadow or hide any features of your app. Second, it mustn’t take a user much time to complete an action or be tricky to handle the animated interface.
Main principles of animation design
We’ve looked at the main types and functions of animations. To make truly successful animations, keep in mind these 10 animation principles that were initially articulated by Walt Disney but can be effectively applied to UI design.
1. Material
Show what your element consists of: is it light or heavy, rigid or flexible, flat or multi-dimensional? Give users a sense of how your UI elements interact with each other.

2. Trajectory of movement
You have to define the nature of movements. General principles dictate that inanimate mechanical objects usually have a straight trajectory, whereas living beings have more flexible and less straight trajectories. Decide which impression you want your UI to give and then stick with it.

3. Timing
Timing is arguably one of the most important considerations when designing animations. In the real world, physical objects don’t move according to the rules of linear motion because they need time to accelerate and slow down. Use curves to make your objects move naturally.

4. Focus of animation
Focus attention on a particular area of the screen. For example, a blinking icon can alert the user to animated notifications. This type of animation is used in interfaces that have too many details and elements and in which there’s no other way to make one stand out.

5. Follow-through and overlapping
The follow-through is the termination of an action. Objects don’t rapidly stop or start moving. Every motion can be presented as a set of smaller moves, with every part of the object moving at its own rate. For instance, when you throw a ball, after it’s released, your hand still continues to move.
Overlapping means that a second action starts before the first is complete. This keeps the interest of the viewer since there’s no dead time between actions.

6. Secondary actions
The secondary actions principle is similar to the follow-through and overlapping principles. In short, a main animation can be accompanied by secondary actions. Secondary actions make the design more vivid, but if you don’t watch out, they can be distracting.

7. Ease-in/ease-out
Ease-in/ease-out is a fundamental principle of design that’s equally important for animations in general and UI animations in mobile development in particular. Though well understood, this principle is often overlooked.
The ease-in/ease-out principle derives from the fact that real-world objects can’t start moving or halt immediately. Every object requires some time for acceleration and deceleration. When you design animations according to the ease-in/ease-out principle, it results in a realistic pattern of movement.

8. Anticipation
The principle of anticipation applies to visual elements such as prompts. Before the animation manifests itself, give the user some time to predict that something is going to happen. One way to accomplish this anticipation is through the ease-in method described above.
It’s also possible to give a visual indication that an object can move in a certain way: for example, you can tilt the last card in the stack, indicating that users can swipe it.

9. Rhythm
Rhythm in animations performs the same function as it does in music and dance: it structures the motion. Using rhythm in your animations makes them look more natural.

10. Exaggeration
Exaggeration is often used by animators, but it can’t easily be illustrated because it’s based on the idea of exaggerating an expected action or effect. It helps to draw additional attention to a particular feature.

Points to consider when implementing mobile app animations
- Remember who your target audience is and design your mobile UI animation as a solution to their problems.
- Make sure every single element of your animated graphics has a rationale behind it.
- To make your product stand out, strive for a natural-looking animation that mimics real-world movements.
- Consult with developers at all stages of your project as their code impacts the app’s design.
In this article, we’ve talked about types of animated mobile UI interactions and principles of designing custom animations that can help you create a unique and useful animation for your app. You’re welcome to check out and use the design components created by Yalantis that we share on GitHub. If your business needs a software solution partner, we’ll be glad to help you with full-cycle software development, consulting, and support.
Rate this article
4.9/5.0
based on 4,945 reviews




